
Founder
Building Design Systems with Atomic Principles
Design systems are a collection of reusable components that can be built together to create any digital product. They help designers and developers create consistent and intuitive user interfaces across different platforms and devices. However, creating a design system can be a complex and challenging task. How do you organize your components? How do you ensure they are scalable and maintainable? How do you document and share them with your team?
One possible solution is to use atomic design, a methodology introduced by Brad Frost that seeks to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. Atomic design is inspired by chemistry, where everything is made up of a fixed set of elements that can be combined in different ways to create molecules, compounds, and substances.
In this article, we will explore the principles and benefits of atomic design, as well as how to apply it using Sketch, a popular tool for UI design.

What is atomic design?
Atomic design is a modular methodology for building simple and maintainable pattern libraries by building larger, more complex components from smaller, and simpler ones. The atomic design methodology has five stages, each of which is important in the hierarchy of any design system:
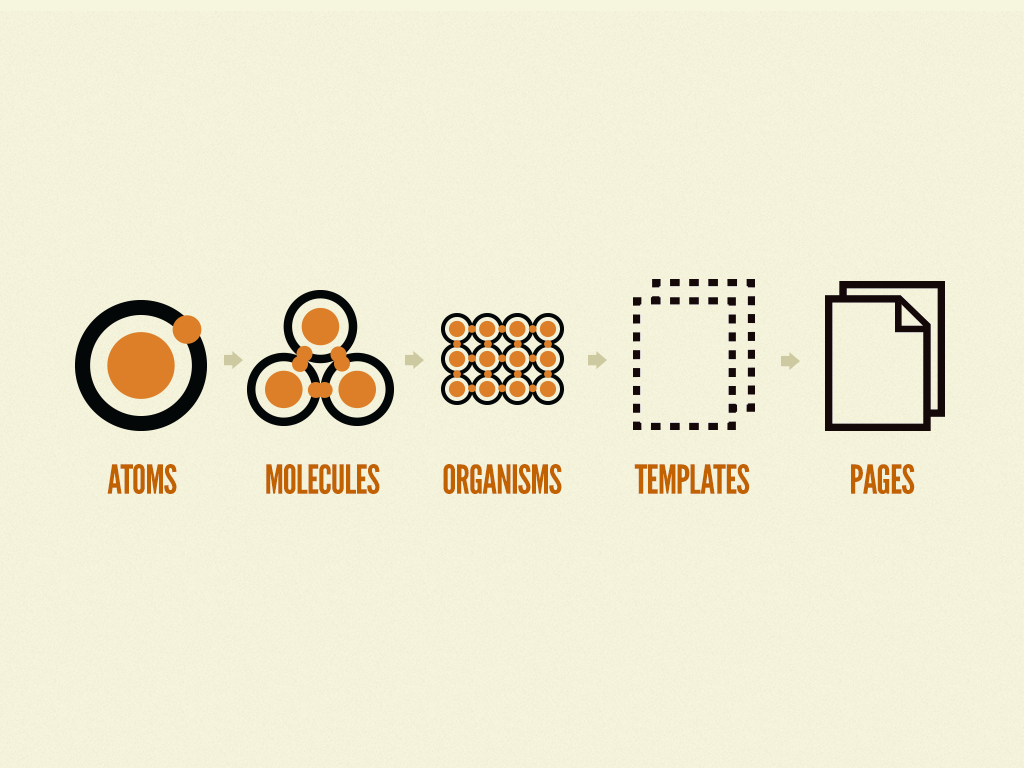
- Atoms: These are the most basic interface elements, such as buttons, icons, text styles, color palette etc. They have no function on their own but serve as the foundation for other components.
- Molecules: These are groups of atoms bonded together that have their own unique features. They make relatively simple functions together as one. For example, a form label, an input field and a button can form a search molecule.
- Organisms: These are relatively more complicated components composed of groups of molecules and atoms. These organisms can function on their own forming distinct sections of an interface. For example, a navigation bar can consist of a logo atom, a menu molecule and a search molecule.
- Templates: These are wireframes that express the content structure of a page by arranging organisms and other components in a certain order. They show how the layout works but without any styles or data.
- Pages: These are the final stage where templates are filled with real content (text, images etc.) and styles (colors fonts etc.). Pages show how the design looks like in different scenarios (such as screen sizes) and with different data (such as error messages).
Why use atomic design?
Atomic design has several benefits for creating effective and efficient design systems:
- It helps break down complex interfaces into manageable chunks that can be easily understood reused modified tested documented.
- It promotes consistency coherence modularity scalability across different products platforms devices.
- It fosters collaboration communication between designers, developers, and stakeholders by providing common language terminology.
- It enables faster prototyping iteration feedback by allowing rapid assembly disassembly modification testing documentation.
How to use Figma for atomic design?
Figma is a great tool for applying atomic design principles because it provides features such as components, instances, and libraries that allow us to easily create, reuse, and modify our design elements.
Here are some steps to follow when using Figma for atomic design (always use Figma Auto layout so you can easily convert the design to code with Kajoo.ai):
- Create atoms: Start by creating components for each atom element such as buttons, icons, text styles, color palettes, etc. Use descriptive naming conventions, layers, frames, and organize them logically.
- Create molecules: Next, combine atoms into molecules using nested components and instances. For example, create a component for a form input field, label, and button, then nest them inside another component called a search molecule.
- Create organisms: Then, combine molecules and atoms into organisms using nested components and instances. For example, create a component for a logo atom, a menu molecule, and a search molecule, then nest them inside another component called a navigation organism.
- Create templates: After creating organisms and other components, arrange them on frames to represent templates or wireframes that show the content structure of a page.
- Create pages: Finally, fill the templates with real content and styles to show the final designs for different scenarios, screen sizes, and data.
- AI-convert your beautiful designs to code using kajoo.ai's Figma plugin, and launch your desings in minutes!
Atomic design is a powerful methodology for creating simple, maintainable pattern libraries that build larger, more complex components from smaller, simpler ones. It helps designers and developers create consistent, intuitive user interfaces across different platforms and devices. Figma is a great tool for applying atomic principles, with features such as components, instances, and libraries that allow us to easily create, reuse, modify, and document our components. By following the steps above, we can start building our own design system using atomic principles today!
Want product news and updates?
Sign up for our newsletter.



